

 Tinkerwell
Tinkerwell
Documentation
Snippets are a great way to save code that you use on a regular basis, like loops, often used queries or checks in production systems.

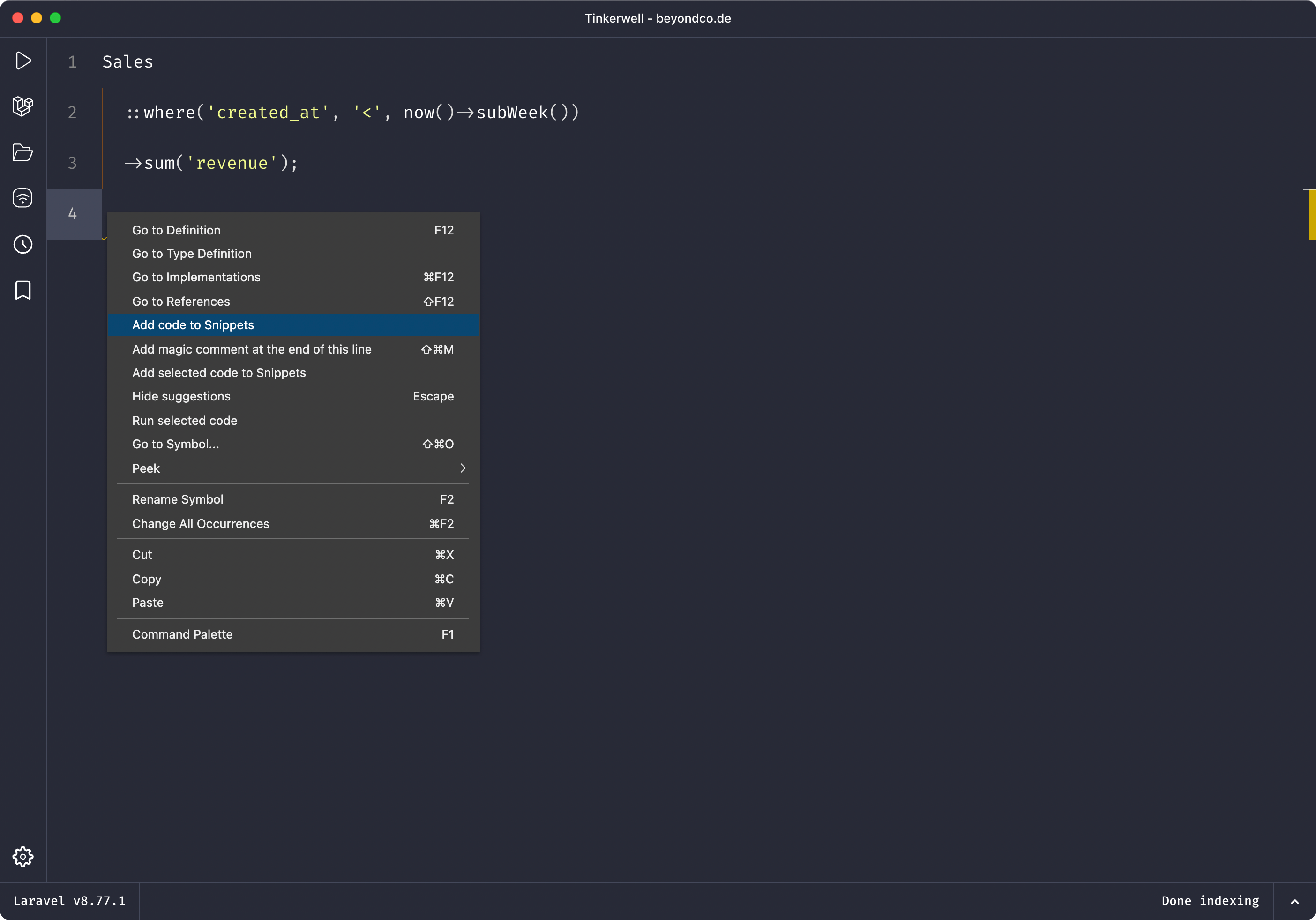
To create a snippet, right click in the editor and choose Add code to Snippets to create a Snippet with the complete
code or Add selected code to Snippets to create a Snippet with the selected code only.

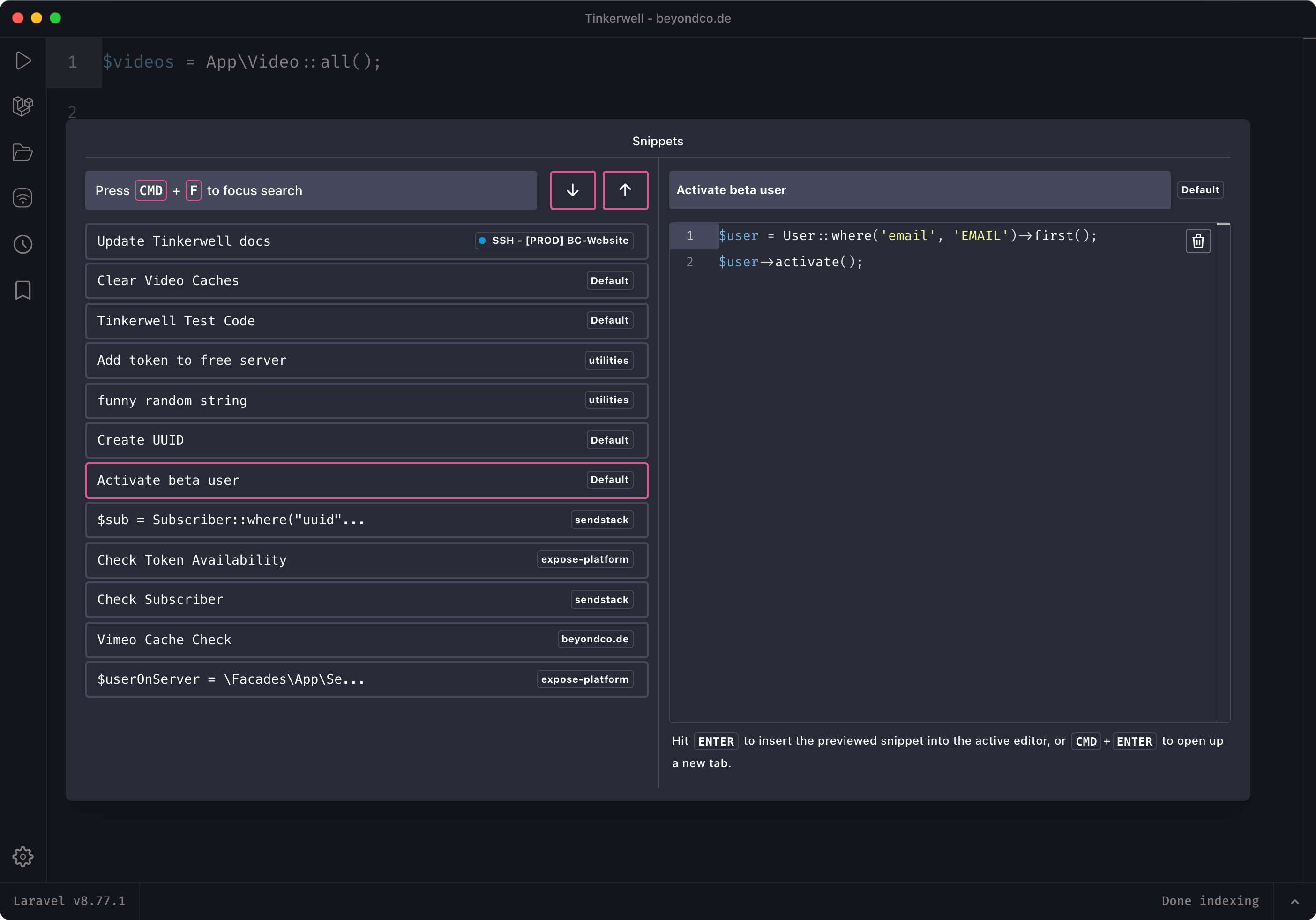
You can open the Snippets overview by clicking on the bookmark icon in the navigation, the menu bar or by using the
shortcut
Cmd + B on Mac or Ctrl + B on Windows/Linux. Cycle through the snippets using the arrow keys up and down or
search all snippets for a specific piece of code. If you've found what you need, hit Enter to take over the snippet code
into the active Tinkerwell tab. If you want to open up a new tab with the code, use Ctrl/Cmd + Enter.
You can give every snippet a custom label for a better overview.
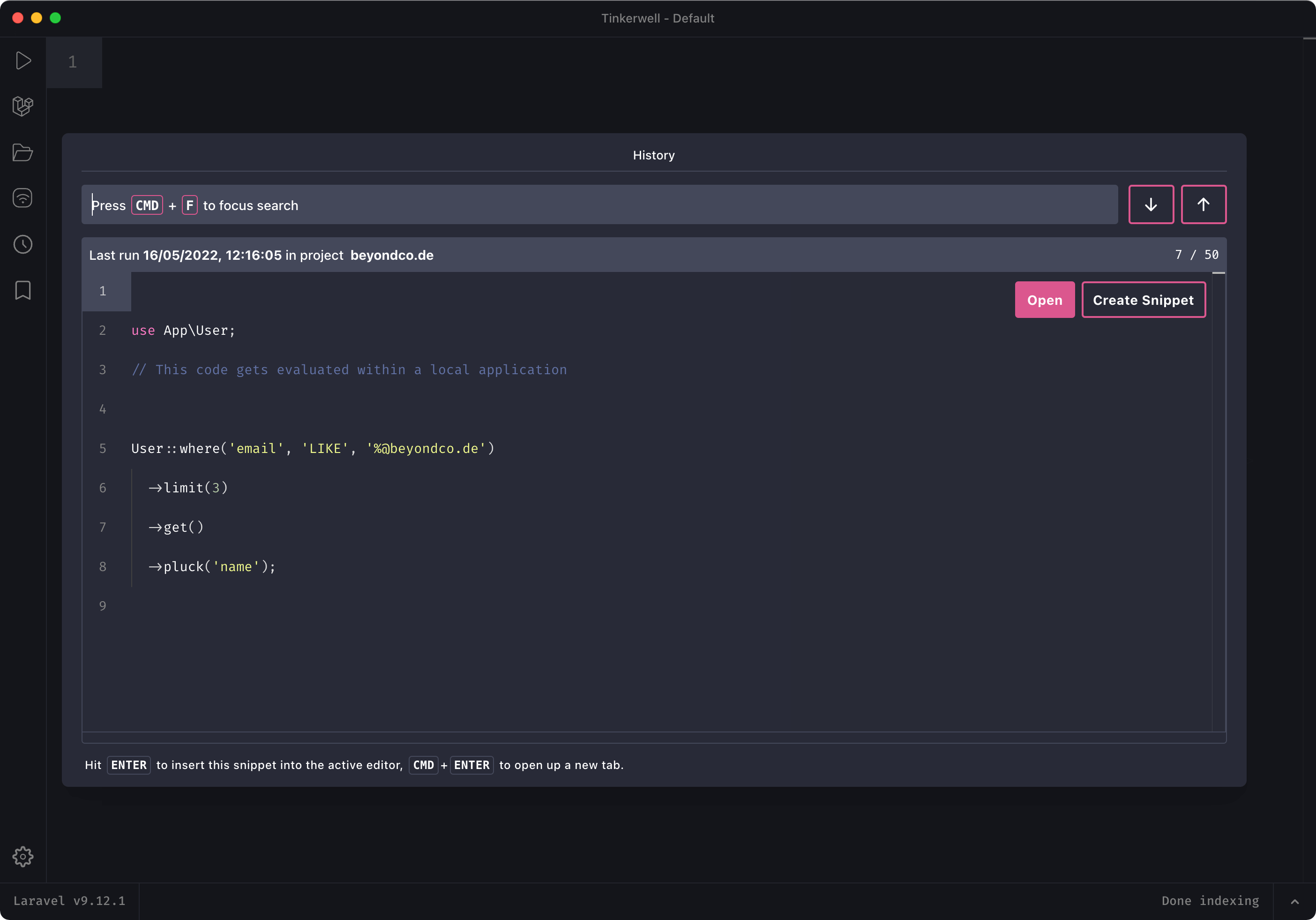
If you want to create a snippet from a history entry, click the »Create snippet« button in the history modal.

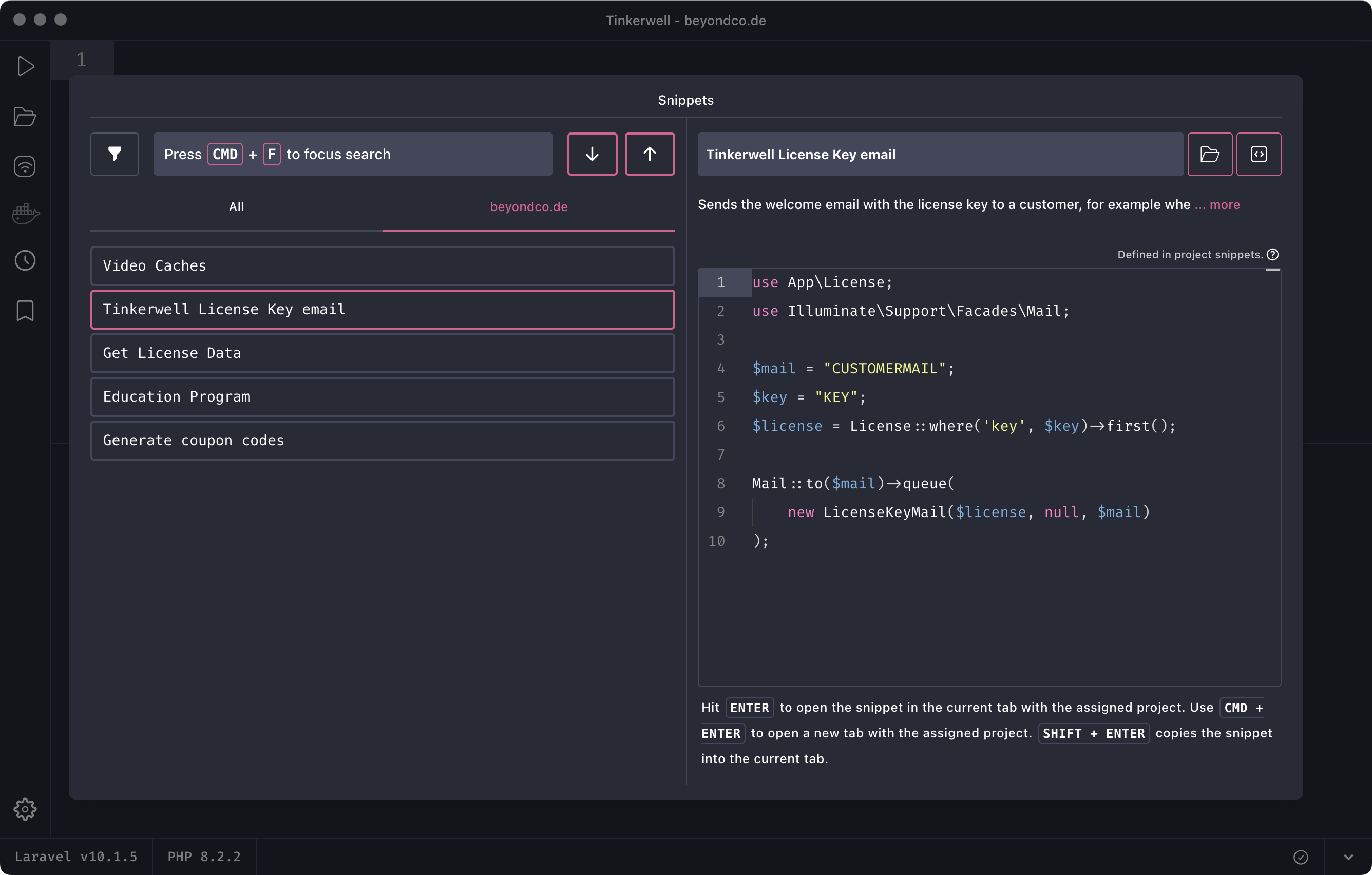
To share code snippets with your teammates for a specific project, add the folder .tinkerwell/snippets to your project's root directory. Inside this folder, create one PHP file for each code snippet. You can give each code snippet a name and a description by using the @label and @description annotations. The remaining contents of the file will be used as the code snippet.
For example:
/** * @label Tinkerwell License Key email * @description Sends the welcome email with the license key to a customer, for example when they mistyped their email during checkout. */ use App\License;use Illuminate\Support\Facades\Mail; $mail = "CUSTOMERMAIL";$key = "KEY";$license = License::where('key', $key)->first(); Mail::to($mail)->queue( new LicenseKeyMail($license, null, $mail));When you connect to the project and open the snippets overview, Tinkerwell will automatically load all the snippets from this folder.

This feature is deprecated and will be removed in a future version of Tinkerwell. Please use project snippets instead.
You can add snippets to a Custom Tinkerwell Driver and store them in a project. So if you want to share snippets with other developers, the easiest way is to create a custom driver for a project and add the snippet via the context menu method. Tinkerwell loads these snippets when you connect to the project and makes them easily available – if you're wondering: You can't delete these snippets within the app and have to change or delete them via the custom driver.