

 Tinkerwell
Tinkerwell
Using Tinkerwell with Magento 2 and Warden
This is a basic tutorial on how to use Tinkerwell with Magento 2 to give you a quick idea of the magic that allows you to run code within the context of your application without actually changing a line of code or deploying to a server.
Tinkerwell is the code runner for PHP that allows quick prototyping as well as performing once in a lifetime maintenance tasks or accessing data via the models of an applications.
In this example, we are using Warden as development environment and a basic Magento install with sample data from the Warden docs for demonstration purposes.
At first, use the folder icon on the left to open the local source folder of your project. If you're working with on Windows, use the WSL path.
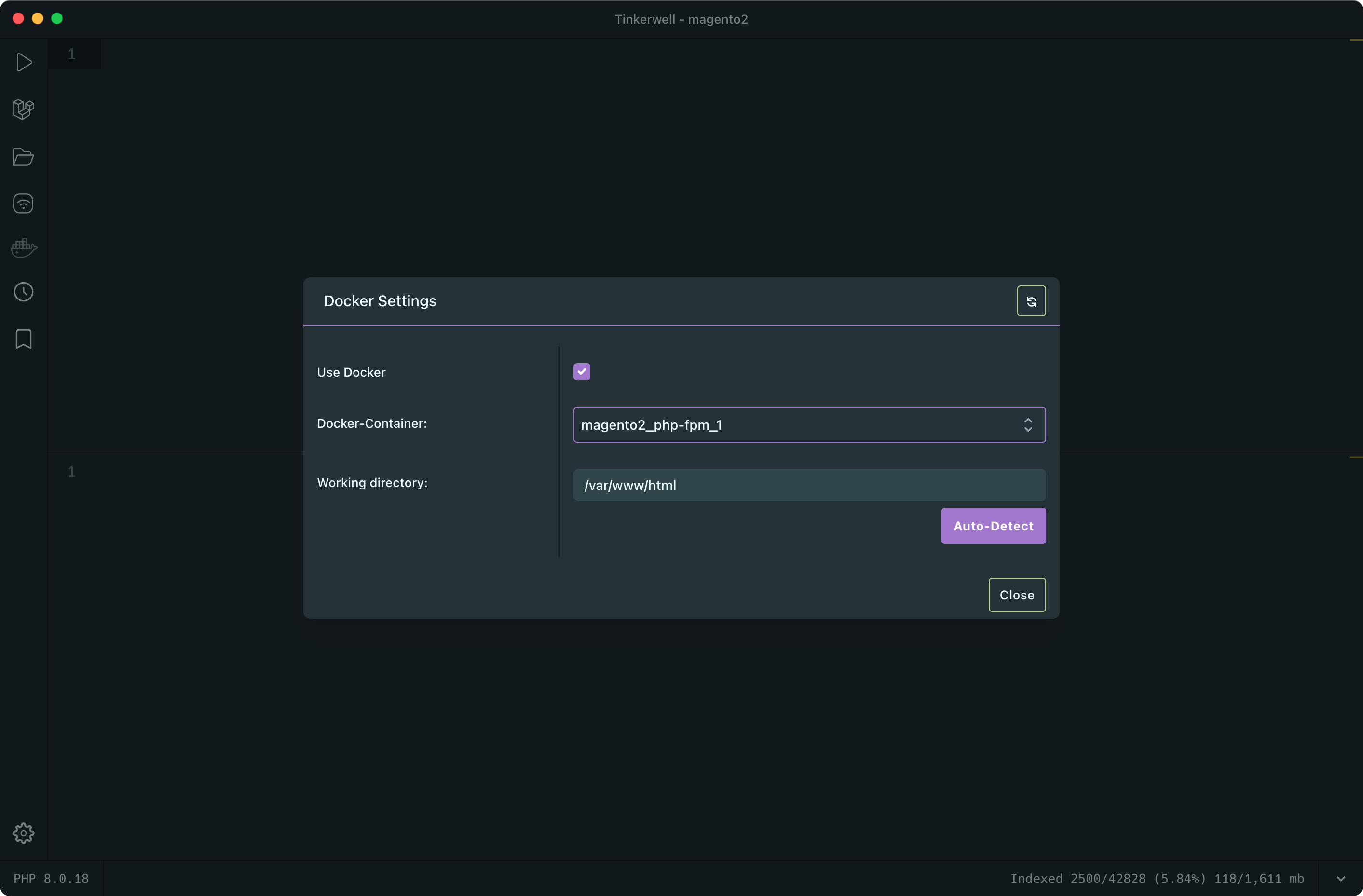
After you opened the local folder of your project, select the Docker icon on the left and select the running PHP container – after that, press Auto-Detect to get your working directory. It's usually /var/www/html

If this is your first Tinkerwell project, make sure to have set up a local PHP binary that Tinkerwell needs to run a PHP based language server for autocompletion. Read more
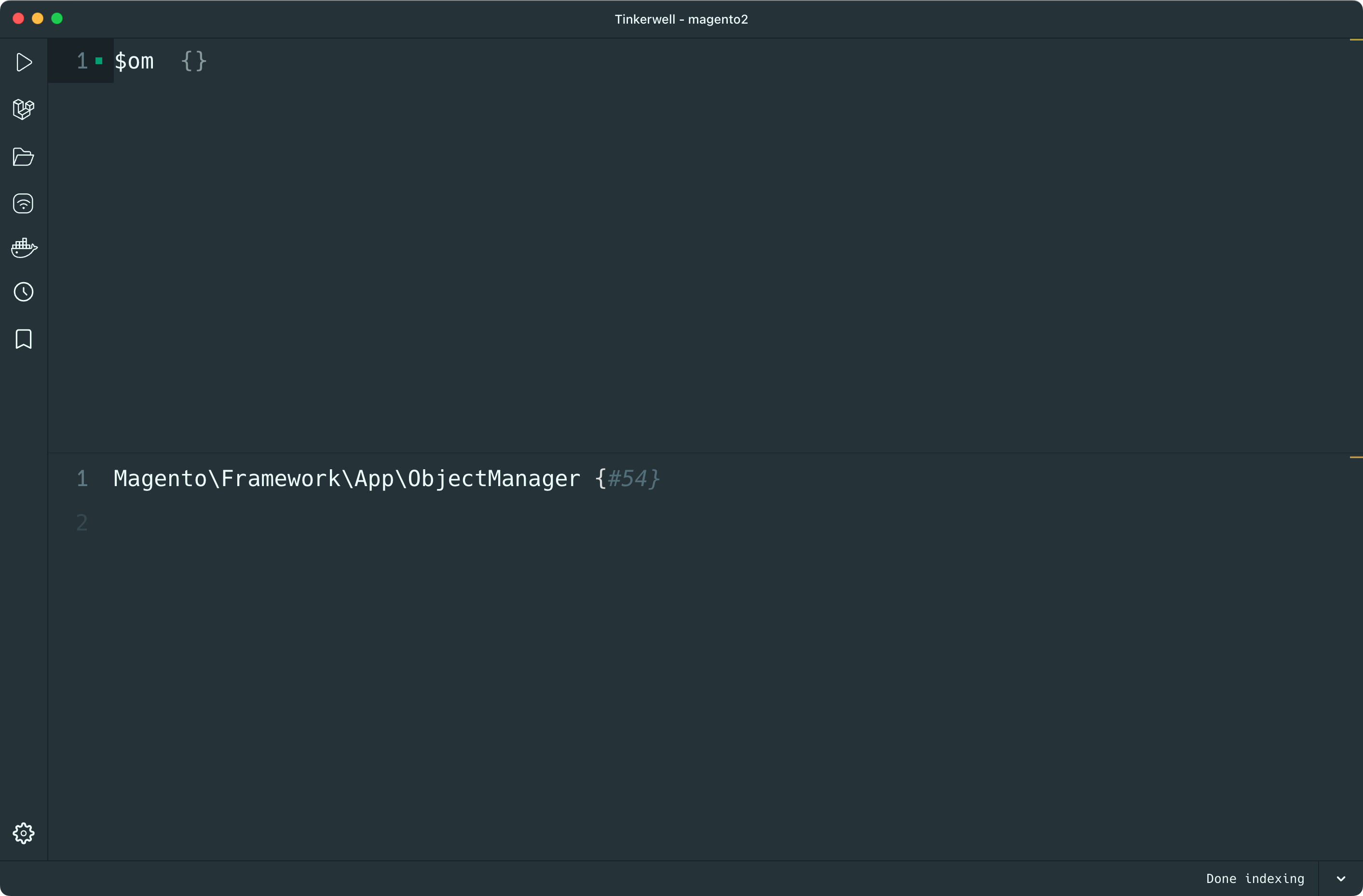
If everything works as expected, you should be able to simply run $om and get an instance of the ObjectManager.

You can use Tinkerwell to do various tasks – so let's start with some very basic examples.
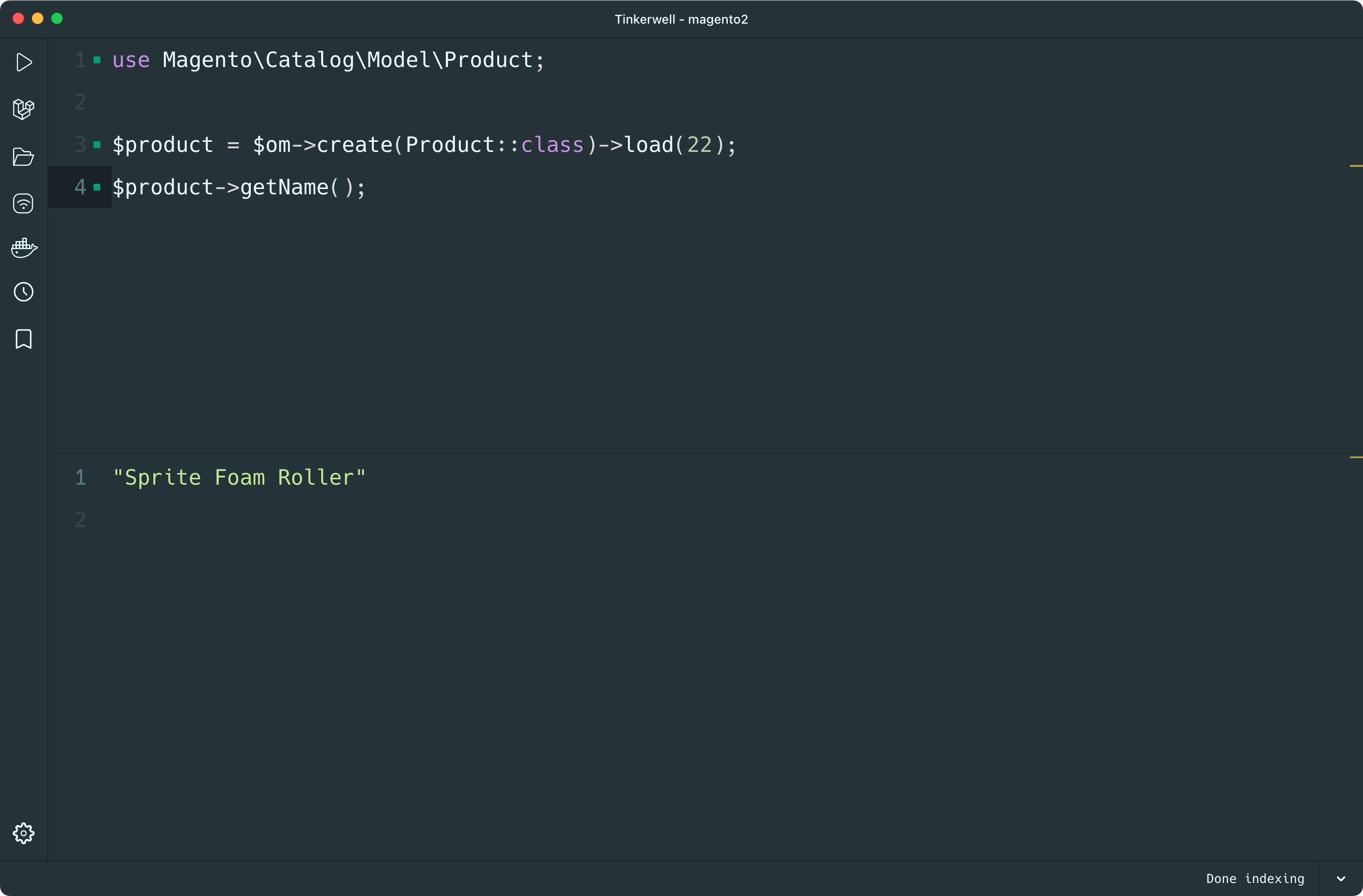
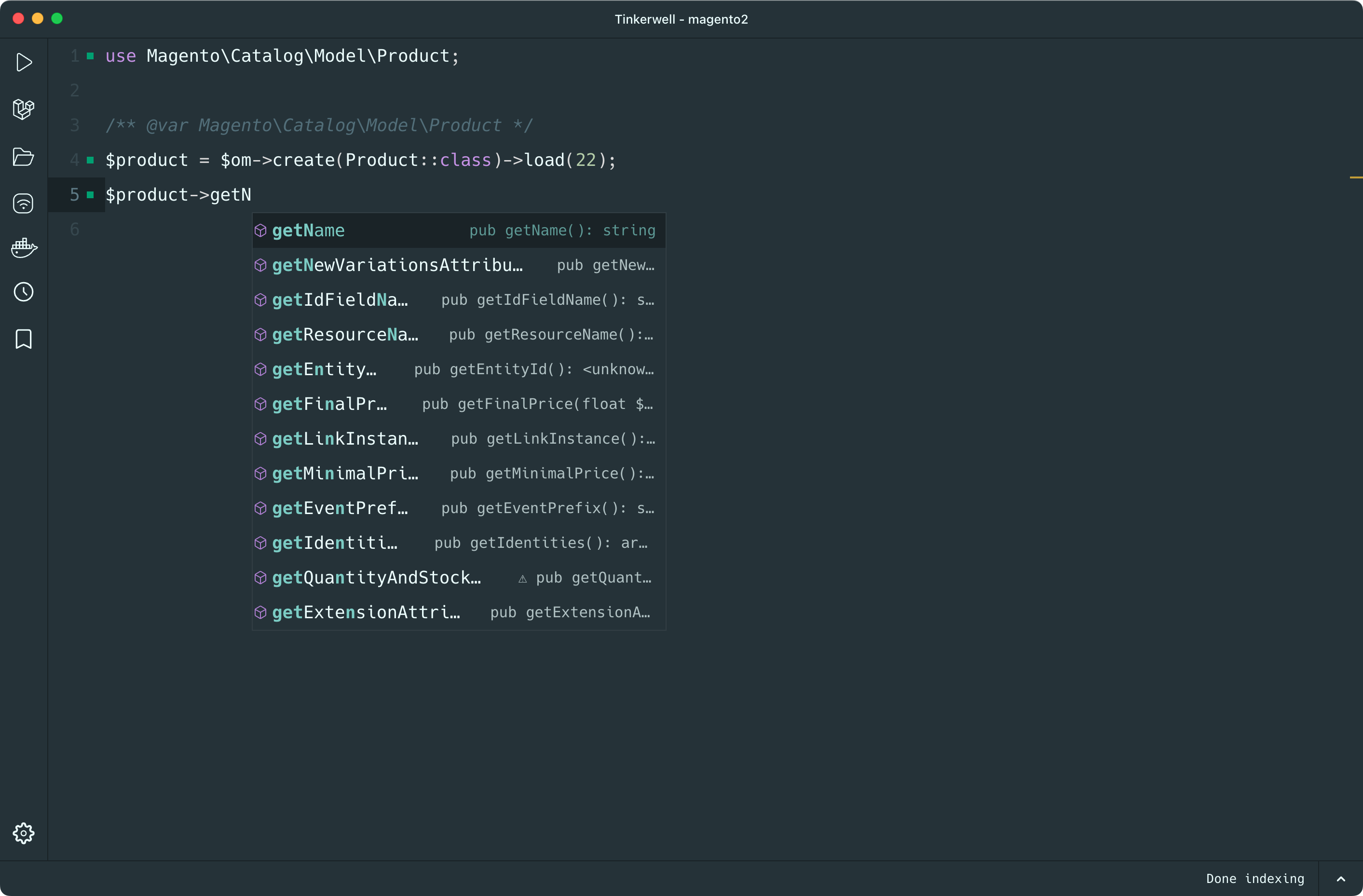
As a first test, we're loading a product and displaying the name.
use Magento\Catalog\Model\Product; $product = $om->create(Product::class)->load(22);$product->getName();
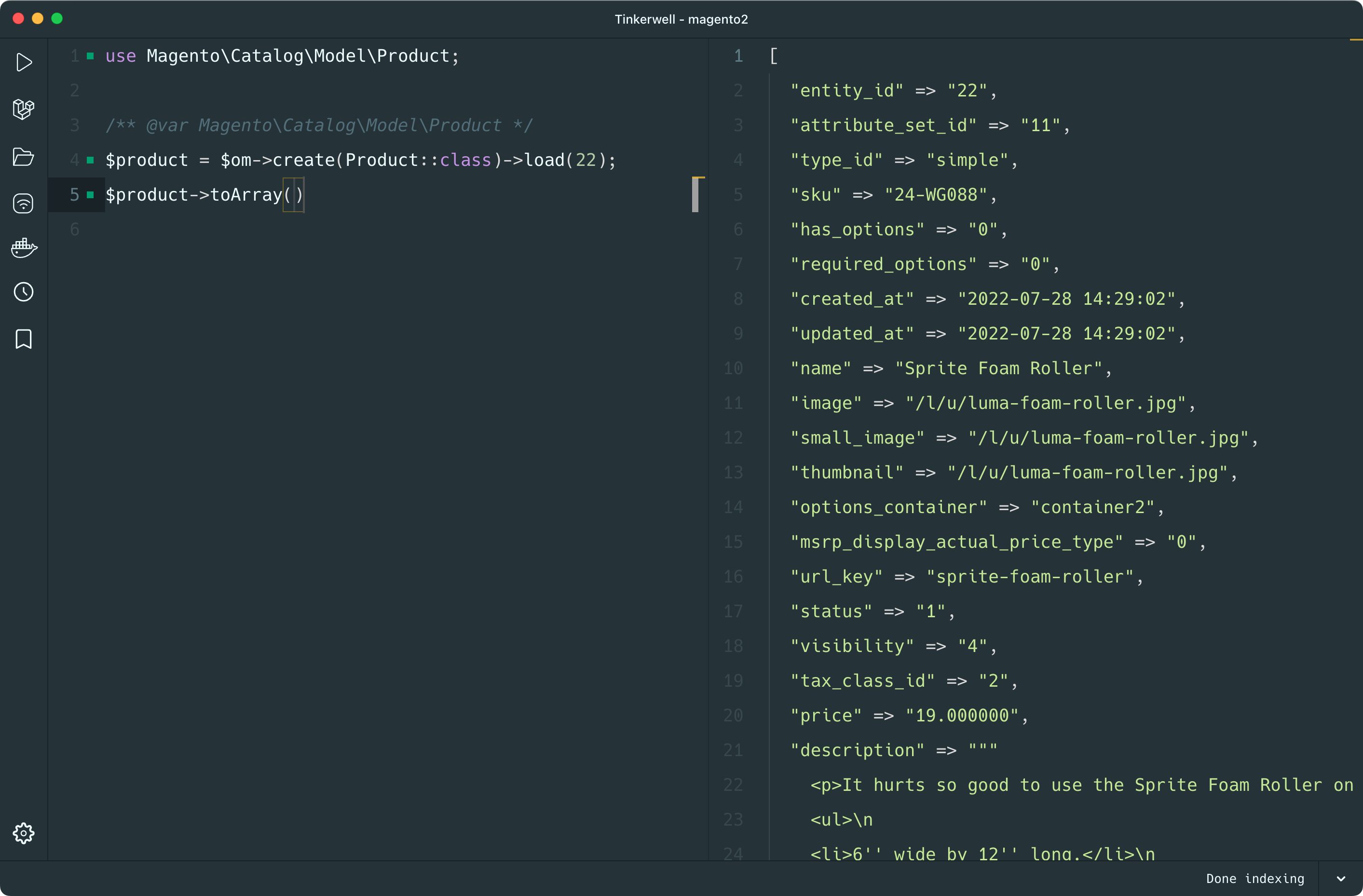
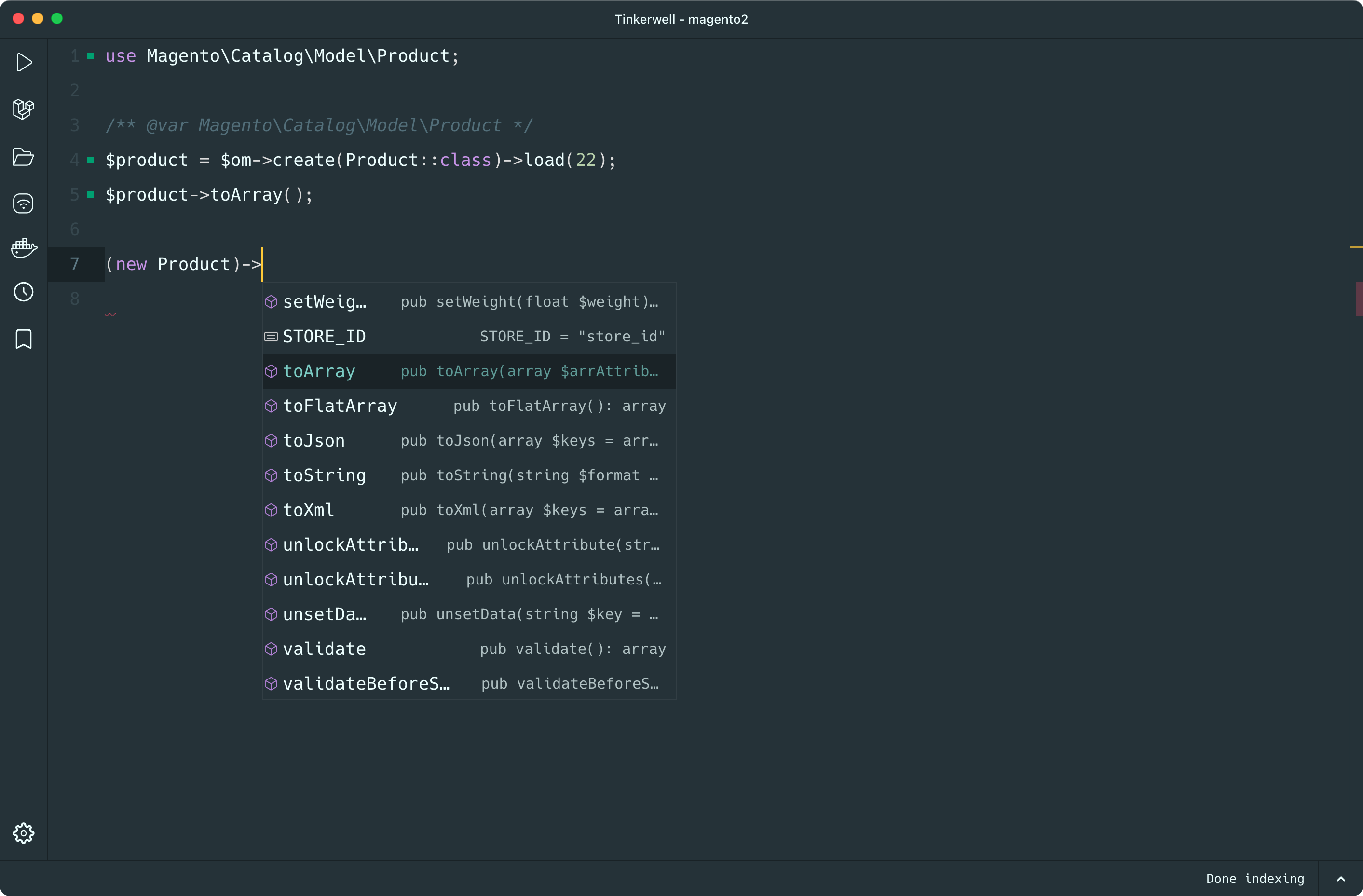
Next, we display all the information that is stored in the product.
use Magento\Catalog\Model\Product; /** @var Magento\Catalog\Model\Product */$product = $om->create(Product::class)->load(22);$product->toArray();
In this example, we've added type hinting, so that we can use autocompletion to code even faster.

It's only required to add the type hinting comment if there is some code magic going on. For most other scenarios, it just works.

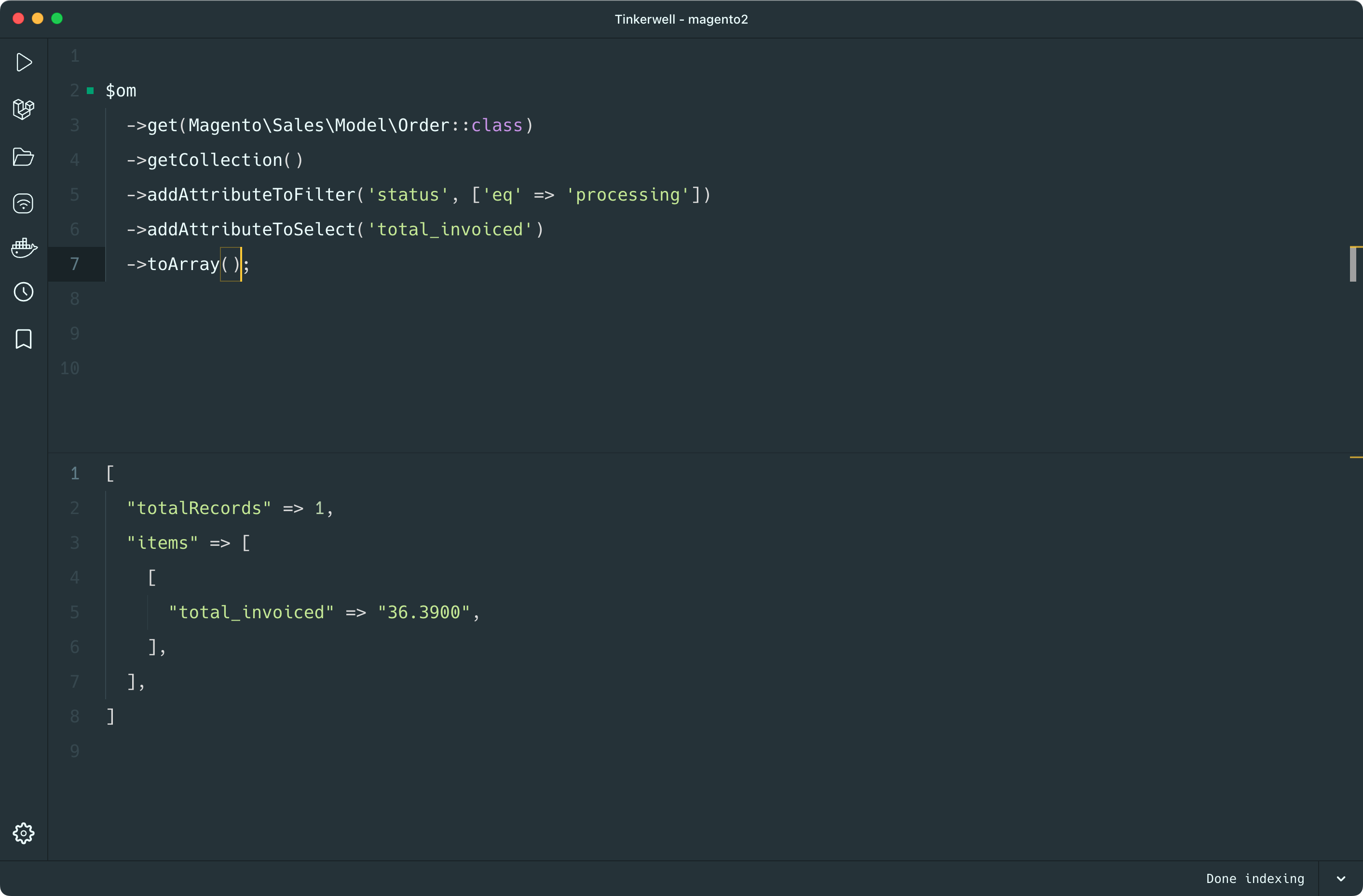
Working with orders is no different than working with products – you can grab them via the ObjectManager and filter through the collection. In this example, we want to know how many orders in Magento are currently stuck on processing and their value.
$om ->get(Magento\Sales\Model\Order::class) ->getCollection() ->addAttributeToFilter('status', ['eq' => 'processing']) ->addAttributeToSelect('total_invoiced') ->toArray();
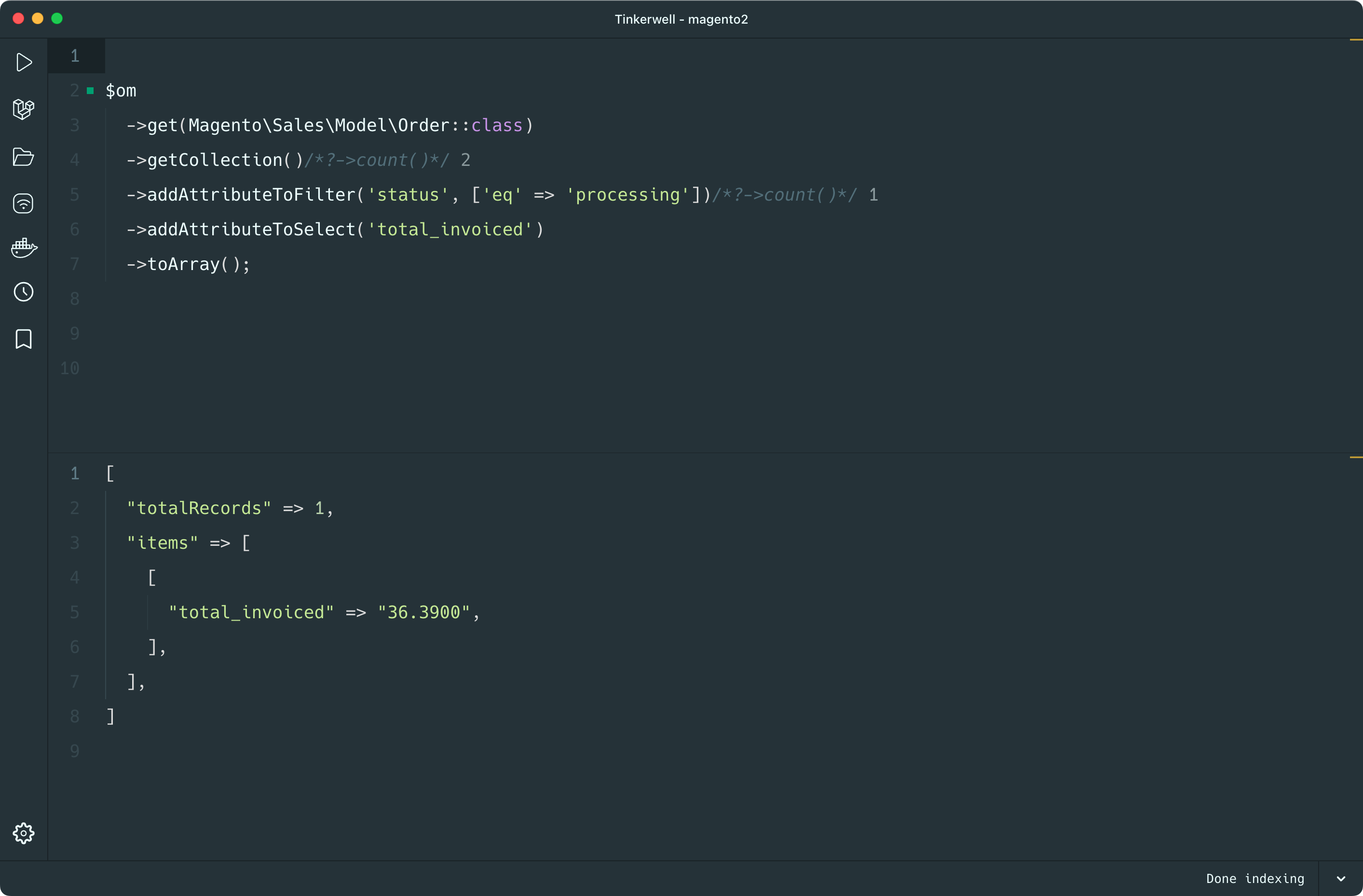
But that's not all! Tinkerwell has a powerfull feature called Magic Comments. You can add //? to the end of a line to get the result of that line of code during runtime and even run methods on the code. Let's see how many orders there are and how this gets filtered down. By using the count() method of the collection, we get the result during runtime.
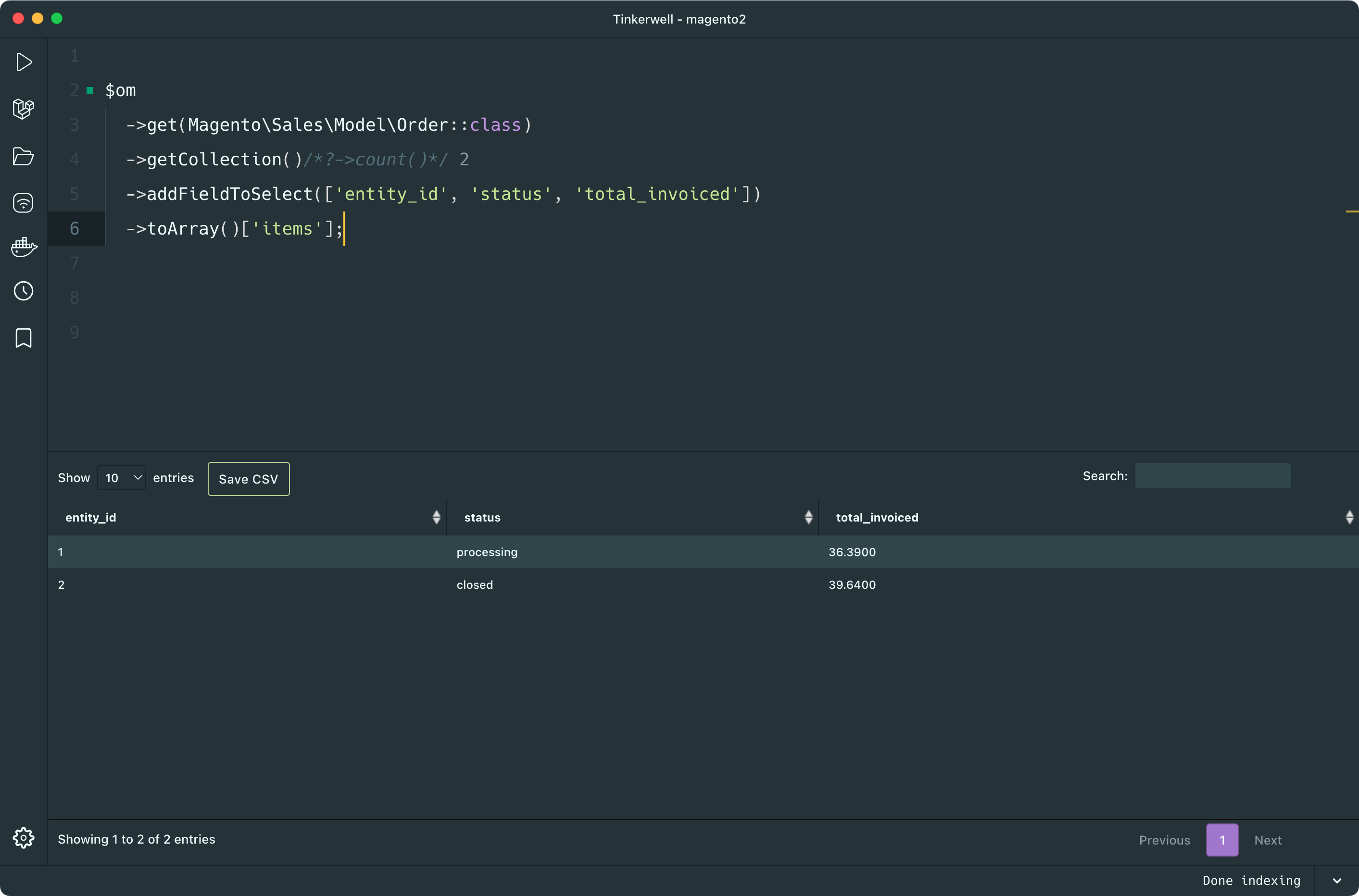
$om ->get(Magento\Sales\Model\Order::class) ->getCollection()/*?->count()*/ ->addAttributeToFilter('status', ['eq' => 'processing'])/*?->count()*/ ->addAttributeToSelect('total_invoiced') ->toArray();
Magic Comments are really powerful and allow inline debugging while you work. The best thing is that there is no need to add debug statements to your code and switch to your browser all the time.
When working with lists as output, you might want to download a csv file of your results. Simply create an array of items and use the Table Mode of Tinkerwell to get the output as a convenient data table. Save the CSV for further use or send it to your manager for their nasty Excel report.
You can switch to the Table Mode via the Tinker Mode main menu item or by pressing Shift+Ctrl/Cmd+T. Switch back to CLI Mode with Shift+Ctrl/Cmd+C

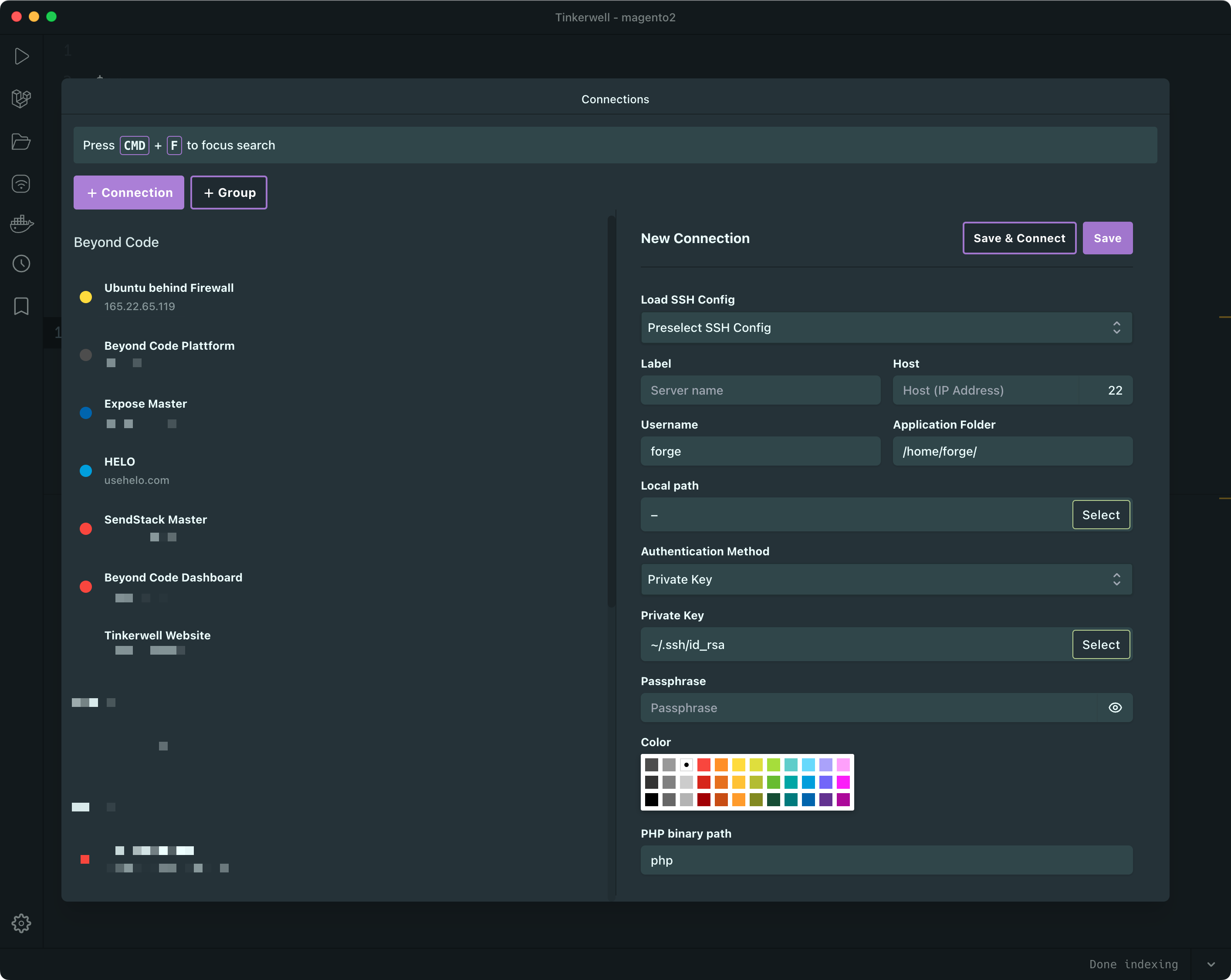
Tinkerwell does not alter your code and so it's save to tinker with your production environments via SSH. Simply create a new connection and run code within your production environment – but make sure you know what you're doing.
Tinkerwell supports restricted access via ProxyJump as well as SSH agents so that you don't have to share your SSH keys with Tinkerwell directly.

"Tinkerwell allows me to prototype ideas in the most efficient way possible. I feel like my life was different before it."

"I love debugging without making test routes 🥰"

The must-have companion to your favorite IDE. Quickly iterate on PHP code within the context of your web application.
Buy now Learn more